Как сделать рваный шрифт в фотошопе
Очень полезный урок для новичков, в котором мы создадим стильный гранжевый штамп с царапинами и потертостями. Для этого мы напишем слово, которое будет на нашей печати, сделаем обводку, придадим потертость с помощью фильтра «Аэрограф», особым режимом наложим текстуру с царапинами, воспользуемся инструментом «Уровни» и слегка повернем изображение.
Шаг 1.
Создаем новый документ. Заливаем его белым цветом. Шрифтом Impact, размер 72 пикс, пишем любое слово. Цвет красный. Щелкаем правой кнопкой мыши по слою с текстом и выбираем пункт «Растрировать текст».
Шаг 2.
На новом слое выделяем прямоугольник немного больше самого слова.
Шаг 3.
Заливаем этот прямоугольник красным цветом. Потом в верхнем меню выбираем «Выделение» > «Модификация» > «Сжать» и в открывшемся диалоговом окошке ставим значение 5 пикс.
Шаг 4.
Удаляем внутреннюю часть прямоугольника. Получилась обводка для текста. Объединяем два слоя: слой с текстом и слой с обводкой.
Шаг 5.
В верхнем меню выбираем «Фильтр» > «Штрихи» > «Аэрограф…». Ставим значения как на рисунке ниже. Внимание! Для тех у кого CS5 нужно под надпись подложить слой с допустим белым цветом и слить вместе, тогда фильтр сработает.
Получился такой вот результат.

Шаг 6.
Воспользуемся подходящей текстурой с царапинами. Например этой.
Шаг 7.
Вставляем текстуру в наш документ. Меняем режим наложения на «Замена светлым».
Шаг 8.
Находясь на слое с текстурой, в верхнем меню выбираем «Изображение» > «Коррекция» > «Уровни». Сдвигая белый и черный ползунки, выставляем значения, как на рисунке ниже.
Получился такой результат.
Шаг 9.
Находясь на слое с текстурой, нажимаем Ctrl+I, для того чтобы инвертировать изображение. Теперь вручную двигаем текстуру, пока не найдем подходящую часть текстуры, на которой царапины лягут самым удачным образом.
Финал
Можно уменьшить прозрачность слоя с текстурой до 85% и слегка повернуть изображение.
В этом уроке по текстовым эффектам в Photoshop мы узнаем, как создать эффект «потертости» с нашим текстом.
Вот эффект, для которого мы собираемся:
Шаг 1: Откройте новый документ Photoshop
Я начну с того, что зайду в меню «Файл» вверху экрана и выберу « Создать», чтобы создать новый документ Photoshop. Я выберу заданный размер 640×480, а затем нажму кнопку «ОК», чтобы Photoshop создал для меня новый документ:
Создайте новый документ Photoshop, используя заданный размер 640×480. Вы можете использовать любой размер, который вам нравится.
Шаг 2: заполните фоновый слой черным
Нажмите D на клавиатуре, чтобы быстро установить черный цвет в качестве основного цвета. Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:
Шаг 3: установите цвет переднего плана на белый и добавьте текст
На этот раз нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, чтобы белый цвет стал вашим цветом переднего плана. Затем возьмите ваш инструмент Type из палитры Tools или нажав T на клавиатуре:
Затем, выбрав инструмент «Текст», выберите свой шрифт на панели параметров в верхней части экрана и добавьте свой текст. Я собираюсь использовать «Impact» для моего шрифта и наберу слово «FEAR». Затем я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обведу его вокруг текста, удерживая клавиши Shift + Alt (Победа) / Shift + Option (Mac). Вытяните угловой маркер, чтобы изменить размер моего текста и сделать его больше. Удержание Shift ограничивает пропорции текста при перетаскивании, а нажатие Alt / Option приводит к изменению размера текста из центра. Вот мой текст после изменения его размера:
Добавьте текст, а затем измените его размер при необходимости с помощью команды «Свободное преобразование».
Шаг 4: Растеризация текста
На этом этапе нам нужно преобразовать текст в пиксели, поэтому, когда вы довольны своим текстом, перейдите в меню «Слой» в верхней части экрана, выберите « Растеризация» , а затем выберите « Тип» . Ваш текст не будет выглядеть по-другому в окне документа, но если вы посмотрите на слой «Тип» в палитре «Слои», вы увидите, что он теперь стал обычным слоем:
Шаг 5: сделай зубчатое выделение по первой букве, затем выбери остальную часть слова
Возьмите инструмент Polygonal Lasso из палитры Tools. Он прячется за инструментом Лассо, поэтому просто нажмите и удерживайте кнопку мыши на значке инструмента Лассо, а затем выберите инструмент Многоугольное лассо из всплывающего меню, которое появляется:
Затем, выбрав инструмент «Полигональное лассо», сделайте зубчатое выделение по первой букве сверху вниз. Обратите внимание, что я не говорил, перетаскивая выделение, и это потому, что вы не перетаскиваете с помощью инструмента Polygonal Lasso. Все, что вам нужно сделать, это щелкнуть мышью внутри документа один раз, затем отпустить кнопку мыши и переместить мышь, чтобы создать линию. Нажмите еще раз, переместите мышь снова. Нажмите, переместите, нажмите, переместите и так далее. Убедитесь, что вы создали неровную линию через букву, а не прямую линию, поскольку это будет нашей первой точкой разрыва.
Как только вы проведете зубчатую линию через букву, завершите свой выбор, щелкнув и переместив указатель мыши вокруг остального слова справа от строки выбора, чтобы вы получили все выбранное слово, кроме левой части письмо, как у меня здесь:
Сделайте зубчатую выделение по первой букве сверху вниз, затем включите оставшуюся часть слова, расположенную справа от зубчатой линии в выделении.
Шаг 6: вырезать выделение на новый слой
Когда вы довольны своим выбором, нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой. Многое еще не произойдет в окне документа, но в палитре слоев вы увидите, что выделение теперь находится на новом слое, и единственная часть слова, остающаяся на исходном текстовом слое под ним, левая часть первой буквы, которая не была выбрана:
Нажмите «Ctrl + Shift + J» (Победа) / «Command + Shift + J» (Mac), чтобы вырезать выделение на новый слой.
Шаг 7: вращай буквы, используя команду Free Transform
Мы собираемся создать нашу первую слезу в тексте. Выбрав новый слой в палитре слоев, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» и обвести буквы (минус левая половина первой буквы, которая находится на слой ниже). Посмотрите в центре поля Free Transform, и вы увидите маленький значок цели:
После того, как вы перетащили значок цели на новое место, просто переместите указатель мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите мышь вверх или влево, чтобы повернуть буквы против часовой стрелки, создавая разрыв первой буквы как Я делаю здесь:
Нажмите Enter или Return, когда вы довольны созданной слезой, чтобы принять трансформацию. Вот мой текст с большой буквой «F»:
Шаг 8: сделай зубчатое выделение по второй букве, затем выбери остальную часть слова
С инструментом Polygonal Lasso по-прежнему выбран, сделайте еще один зубчатый выбор, на этот раз через вторую букву, затем включите оставшуюся часть слова справа от зубчатой линии в ваш выбор:
Сделайте зубчатое выделение через вторую букву, затем включите оставшуюся часть слова справа от зубчатой линии в выделении.
Шаг 9: вырезать выделение на новый слой
Создав выделение, нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой:
Нажмите «Ctrl + Shift + J» (Победа) / «Command + Shift + J» (Mac), чтобы еще раз вырезать выделение на новом слое.
Шаг 10: вращай буквы, используя команду Free Transform
Мы собираемся снова повернуть содержимое на новом слое, поэтому нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры. На этот раз перетащите значок центральной цели вниз в левый нижний угол, чтобы мы могли вращать буквы снизу слева:
Затем переместите указатель мыши в любое место за пределами поля «Свободное преобразование» и щелкните и перетащите вниз или вправо, чтобы повернуть буквы по часовой стрелке, создав разрыв между вторыми буквами:
Нажмите Enter (Win) / Return (Mac), чтобы принять преобразование. Вот мой текст после разрыва второй буквы:
Шаг 11: Повторите процесс для остальных букв
Повторите те же шаги для остальных букв. Сначала сделайте зубчатое выделение через букву с помощью инструмента «Многоугольное лассо», затем включите оставшуюся часть слова справа от зубчатой линии в выделении. Нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой. Затем нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры. Перетащите центральный значок цели в верхний левый или нижний левый угол, чтобы повернуть его из этого места, затем щелкните и перетащите в любое место за пределами поля «Свободное преобразование», чтобы повернуть содержимое слоя.
Вот мое слово «СТРАХ» после создания моих слез через оставшиеся две буквы. Я повернул «А» сверху слева и «R» снизу слева:
Шаг 12: объединить все текстовые слои в один
Выделите все свои текстовые слои в палитре «Слои», сначала щелкнув верхний слой, чтобы выделить его, а затем, удерживая клавишу «Shift», щелкнуть исходный текстовый слой непосредственно над фоновым слоем. Это выберет все ваши текстовые слои сразу:
Нажмите на верхний слой, затем, удерживая клавишу Shift, щелкните на исходном текстовом слое над фоновым слоем, чтобы выделить все текстовые слои одновременно.
Выделив все текстовые слои, нажмите Ctrl + E (Победа) / Command + E (Mac), чтобы объединить их все в один слой. Теперь у вас должно быть только два слоя в палитре слоев:
Шаг 13: добавь маску слоя к новому объединенному слою
Мы собираемся добавить маску слоя к новому объединенному слою, но прежде чем сделать это, удерживайте нажатой клавишу Ctrl (Win) / Command и щелкните непосредственно на миниатюре объединенного слоя в палитре слоев, чтобы быстро выделить текст в документе. Окно:
Выделите весь текст, удерживая клавиши «Ctrl» (Win) / «Command» (Mac) и нажимая на миниатюру объединенного слоя в палитре «Слои».
Вы увидите выделение вокруг вашего текста. Теперь, когда ваш текст выделен, нажмите на иконку Add A Layer Mask внизу палитры Layers:
Выделив текст, нажмите значок «Добавить маску слоя», чтобы добавить маску слоя к объединенному текстовому слою.
Вы увидите, что маска слоя отображается справа от миниатюры объединенного текстового слоя в палитре «Слои», причем ваш текст отображается белым, а вся пустая область вокруг него — черным:
Шаг 14: примени фильтр «Брызги» к маске слоя
Мы собираемся дать нашему тексту хороший изношенный вид на данный момент, используя фильтр «Брызги». Для этого , выбрав маску слоя, перейдите в меню «Фильтр» в верхней части экрана, выберите « Мазки кистью» , а затем выберите « Брызги» , в результате чего в огромной галерее фильтров Photoshop будут установлены параметры «Брызги» (обведены красным на право):
Перейдите в Filter> Brush Strokes> Spatter, чтобы открыть галерею фильтров, настроенную для параметров Spatter.
Есть только два варианта для фильтра Spatter, Радиус распыления и Гладкость . Не стесняйтесь поиграть с обоими ползунками, чтобы увидеть, какие настройки лучше всего подходят для вашего текста, что вы можете просмотреть в большом окне предварительного просмотра в левой части галереи фильтров. Я только что переместил обе ползунка до упора вправо, чтобы установить для обоих параметров их максимальные значения 25 для радиуса разбрызгивания и 15 для гладкости, что дает мне нужный эффект:
Шаг 15: примени удар к тексту, чтобы завершить эффект
Чтобы закончить, я собираюсь добавить штрих к своему тексту. С моим выделенным текстовым слоем, я собираюсь щелкнуть по значку Layer Styles внизу палитры Layers:
Затем я выберу Stroke из появившегося списка:
Это поднимает Layer Style диалогового окна установите для опции обводки в средней колонке. По умолчанию Photoshop использует сплошной цвет для обводки, но вместо этого я собираюсь использовать градиент. Чтобы изменить его, нажмите стрелку вниз справа от параметра « Тип заливки» , затем выберите « Градиент» в списке:
Параметры типа заливки затем изменятся на параметры для градиента. Нажмите на область предварительного просмотра градиента, чтобы вызвать редактор градиентов в Photoshop, чтобы выбрать новые цвета для градиента:
Куда пойти дальше …
И там у нас это есть! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
В этом уроке я покажу вам, как создать грязный, потрескавшийся текст с эффектом крови.

Дополнительные материалы:
Шаг 1. Начнем с создания нового документа с черным фоном. Размер выбирайте на свое усмотрение. Загружаем в Фотошоп текстуру с трещинами и выделяем часть:


Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на наш документ, мягким ластиком (E) удаляем некоторые части текстуры, чтобы добавить глубины изображению:

Добавляем корректирующие слои к слою с текстурой:
Black and White (Черно-белый)

Levels (Уровни)

И получаем вот такой эффект:

Шаг 2. Используем загруженный шрифт, чтобы напечатать текст в центре полотна:

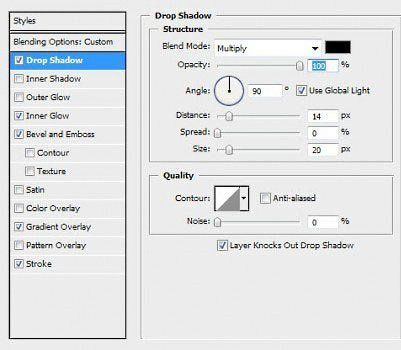
Применяем к текстовому слою режими смешивания Layer - Layer Style (Слой - Стиль слоя):
Drop Shadow (Тень)

Bevel and Emboss (Фаска и тиснение)

Gradient Overlay (Перекрытие градиентом)

Stroke (Обводка)

Уменьшаем непрозрачность слоя с текстом примерно до 50% и получаем такой результат:

Дублируем текстовый слой (CTRL+J) и увеличиваем непрозрачность копии до 100%, слегка перемещаем ее вверх и влево, чтобы создать 3D-эффект:

Шаг 3. Теперь мы можем добавить эффекта грязи на текст. Загружаем выделение текста, кликнув по миниатюре слоя, затем создаем новый слой над всеми предыдущими и кистью в виде грязи рисуем по тексту:

Не переусердствуйте с добавлением эффекта:

Мы также можем воспользоваться этой техникой для создания трещин на тексте, как показано ниже:

Для лучшего результата, размер кисти должен соответствовать размеру букв:


Шаг 4. Теперь мы можем добавить немного эффекта крови на текст. Для этого мы можем воспользоваться кистью в виде грязи темно-красного цвета. Создаем новый слой и рисуем пятна крови:


Мы также можем добавить эффект стекающих капель крови. Создаем новый слой и кистью красного цвета рисуем большую точку, как показано ниже:

Используем Filter - Liquify (Фильтр - Пластика), чтобы деформировать красную точку и сформировать каплю:

Присоединяем ее к тексту и корректируем размер с помощью трансформации (CTRL+T):

Затем меняем режим смешивания слоя на Color Burn (Затемнение основы) и получаем вот такой результат:

Дублируем (CTRL+J) слой с каплей несколько раз и располагаем копии в разных местах текста (корректируем их размер):


Шаг 5. Теперь давайте добавим световой эффект на тексте. Создаем новый слой над всеми предыдущими и мягкой кистью (В) белого цвета делаем один клик:

Затем сжимаем ее с помощью трансформации (CTRL+T):

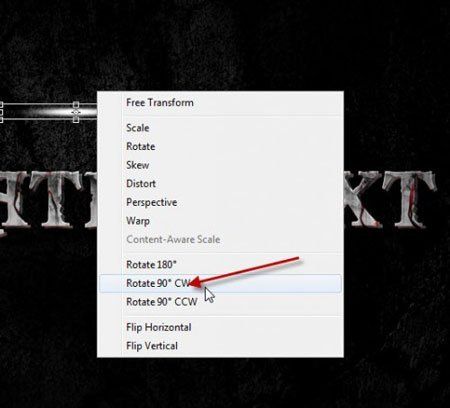
Дублируем (CTRL+J) этот слой и поворачиваем на 90 градусов:

Объединяем эти два слоя вместе и располагаем, как показано ниже:

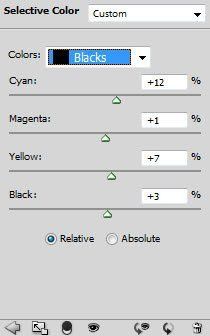
Шаг 6. Мы почти закончили! Объединяем все слои вместе и применяем фильтр Smart Sharpen (Умная резкость), чтобы увеличить резкость текста. Затем создаем корректирующий слой Selective Color (Выборочная коррекция цвета):
Совет: установите непрозрачность корректирующего слоя примерно на 50% для создания более мягкого эффекта


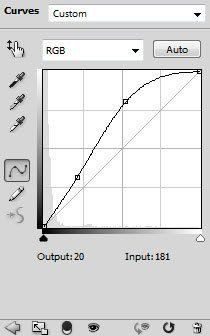
Добавляем корректирующие слои Curves (Кривые) и Levels (Уровни), чтобы добавить контрастности и глубины тексту:
Curves (Кривые)

Levels (Уровни)

Редактируем маску корректирующих слоев:

Как вы видите ниже, теперь текст стал более контрастным и кровь выглядит реалистичнее:

И мой финальный результат:

(нажмите на изображение, чтобы увеличить)
Эффект "сломанного" текста в фотошопе довольно часто применяют в рекламе. Давайте попробуем воссоздать этот приём работы.
Урок сделан в версии фотошопа CS3 , но может быть повторён в любой версии программы Photoshop .

Создадим новый документ произвольного размера.

Выберем инструмент " Горизонтальный текст " ( Т ) и напишем произвольный текст. Параметры теста, которые я использовал, Вы видите на скриншоте ниже.

Два раза левой клавишей мыши щёлкнем по верхнему слою. Откроется окно " Стиль слоя ".

Активизируем вкладку " Наложение градиента ". Щёлкнем по чёрной стрелке, направленной вниз правее поля " Градиент " и в раскрывшемся списке выберем градиент " От основного к фоновому ".

Активизируем вкладку " Тиснение ". Все параметры оставляем без изменений, кроме непрозрачности у тени - ставим 50% и сам цвет тени меняем с чёрного на ярко красный.

Получаем вот такой симпатичный эффект.

Делаем активным фоновый слой и щёлкаем по второй справа иконке внизу палитры " Слои ". Выше фонового слоя загрузится новый слой.

Делаем активным верхний слой. Сливаем верхний и средний слой - Ctrl+E .

Вот так сейчас выглядит палитра " Слои ".

Выбираем инструмент " Прямолинейное лассо " ( L ). Создадим выделение в том месте, где будем "разламывать" буквы.

Делаем активным инструмент " Перемещение " ( V ). На клавиатуре нажмём несколько раз на клавише " Стрелка вправо ".

Вызовем " Свободное трансформирование " - Ctrl+T и, удерживая клавишу Shift , для сохранения пропорций, немного уменьшим выделенную часть букв. С помощью клавиш стрелок на клавиатуре передвинем "сломанные" буквы так, что бы получился необходимый эффект. Снимаем выделение - Ctrl+D .

Получили эффект "сломанного" текста в фотошопе.

Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Автор: Ольга Максимчук (Princypessa). Дата публикации: 17 апреля 2021 . Категория: Уроки фотошопа текст.
Сегодня мы будем создавать эффект вдавленного текста на коже.
Вдавленный текст хорошо будет смотреться на визитках, пригласительных и т.п.
Сначала мы создадим новый документ и поместим в него текстуру кожи из папки с исходниками.
Затем установим шрифт и напишем текст.
Далее применим к текстовому слою стили слоя Тиснение и Внутренняя тень.
После этого создадим несколько корректирующих слоев, чтобы затемнить изображение, обесцветить и добавить контраста.
В завершение урока "Как сделать вдавленный текст в фотошопе" мы добавим на изображение виньетку – при помощи инструмента Кисть нарисуем затемнение по углах и размоем слой с виньеткой.

Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.



Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.





В панели слоев понижаем заливку текстового слоя к 50%.


В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.


Результат после применения стилей слоя.

В панели слоев выше слоя с текстурой, но ниже текстового слоя создаем корректирующий слой Яркость/Контрастность и вводим следующие настройки.




В панели слоев выше корректирующего слоя Яркость/Контрастность, но ниже текстового слоя создаем корректирующий слой Цветовой тон/Насыщенность и меняем настройки на те, что показаны ниже.



В панели слоев создаем еще один корректирующий слой Яркость/Контрастность. Данный слой должен находиться в панели слоев ниже текстового слоя, но выше всех остальных слоев. Вводим настройки, как на рисунке ниже.


Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Виньетка». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.


Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». В панели цвета в качестве основного выставляем черный оттенок. Выбираем кисть, отмеченную стрелочкой. Рисуем кистью на слое «Виньетка» по краям изображения.





В панели слоев меняем режим наложения слоя «Виньетка» на Мягкий свет и понижаем прозрачность слоя.


Переходим в меню Фильтр-Размытие-Размытие по Гауссу и вводим настройки, как на рисунке ниже.



Вдавленный текст готов! Урок "Как сделать вдавленный текст в фотошопе" завершен.
Читайте также: