Как сделать горящее здание в фотошопе
В этом уроке я расскажу, как создать картину уничтоженного города. Вы узнаете, как создать сцену пост апокалипсиса в Photoshop из обычной фотографии зданий в городе методом добавления отдельных изображений повреждённых, сломанных элементов к общей картине и смешивая их с помощью режимов наложения, корректирующих слоев, масок и кистей.
Также я дам несколько простых советов, как сделать сцену в мрачном, депрессивном стиле методом настройки освещения и контрастности, а также создать темную и гнетущую атмосферу. Кроме того, вы получите навык работы с группами слоёв.
Особое внимание мы уделим достоверности этой постапокалиптической картины. А любой дизайнер скажет, что истина — в деталях. Поэтому, мы тщательно прорисуем все детали и мелочи сцены последствий катастрофы.
Для создания сцены мне понадобились следующие исходные материалы, ресурсы требуют регистрации для скачивания:
- Город (размер фото XL)
- Небо 1
- Небо 2
- Кисти в стиле гранж
- Куча каменного лома
- Разрушенное здание 1
- Разрушенное здание 2
- Железные балки (фото разрушенной фабрики)
- Разбитые окна
- Отверстие 1
- Отверстие 2
- Отверстие 3
Для того,чтобы не регистрироваться на всех указанных выше ресурсах, Вы можете скачать все эти изображения одним архивом с файлообменника по ссылкам внизу страницы.
Вот что получится у нас в итоге:

1. Создаём базовую окружающую среду
Шаг 1
Открываем Photoshop и создаём новый документ шириной 2200 и высотой 1500 пикселя на белом фоне разрешением 72 пикселя на дюйм. Это будет наш базовый документ.
Шаг 2
Открываем изображение города. В списке материалов это ссылка №1, в архиве файл называется Город.jpg. С помощью инструмента «Перемещение» (Move Tool) перетаскиваем картинку на базовый документ. Изображение города имеет больший размер, чем базовый документ, кроме того, нам нужны не все детали этого изображения.
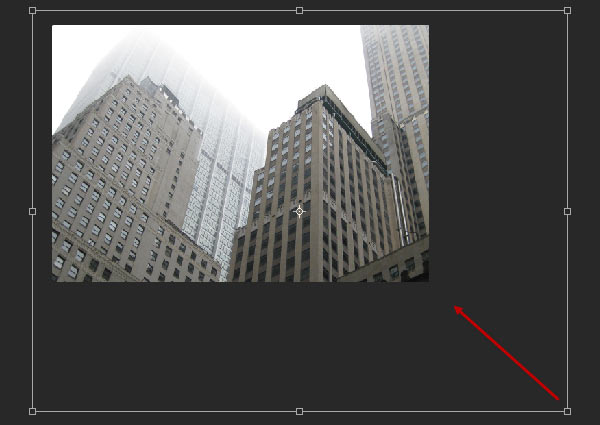
Поэтому нажимаем Ctrl+T для включение инструмента «Свободное трансформирование«, перемещаем в положение, показанное на рисунке, зажимает Shift и тащим влево-вверх нижний правый уголок:

Вот что должно получиться:

Шаг 3
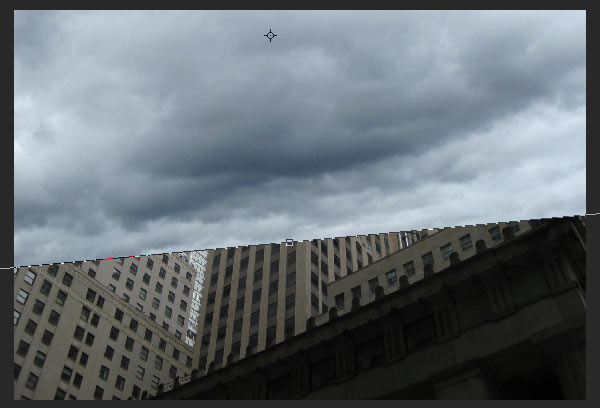
Откройте изображение Небо 1 (№2 в списке, в архиве — файл Небо_1.jpg). Нам потребуются только облака, поэтому обрежте низ фотографии чуть выше начала облаков с помощью инструмента «Рамка» (Crop Tool). Используйте инструмент «Перемещение», чтобы разместить его выше слоя с городом, затем примените «Свободное трансформирование» чтобы немного повернуть картинку против часовой стрелки, как показано на рисунке:

Добавьте слой-маску к этому слою. Используйте мягкую круглую кисть черного цвета, чтобы стереть жесткие края и смешать небо с городом, оставляя эффект сизой дымки вокруг верхней части здания. Непрозрачность кисти изменяйте в процессе работы. На картинке ниже показано, как примерно должна выглядеть слой-маска (горячие клавиши для включение отображения слой-маски в документе здесь):

А вот результат:

Шаг 4
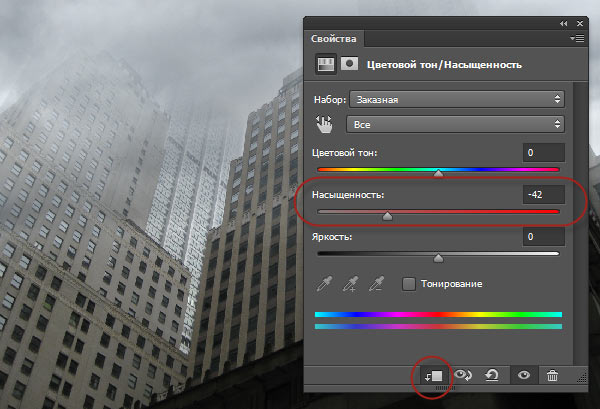
Немного уменьшим насыщенность неба. Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) и установить его в качестве обтравочной маски для слоя с небом. В панели свойств слоя измените значение «Насыщенности» (Saturation) на -42 :


Красьте по маске в основном сверху и по бокам зданий. Размер и сами кисти лучше менять, в результате края зданий должны получится разрушенными, как после взрыва:

Шаг 6
На фотографии на здании имеются некоторые нежелательные детали — жёлтые отблески на окнах. Кликните по миниатюре слоя с гордом в панели слоёв и удалите артефакты при помощи инструмента «Штамп» (Clone Tool ). Удалить лишнее Штампом очень легко — сделайте диаметр отпечатка чуть больше окна, наведите на окно выше, возьмите с него образец (клик + зажат Alt), наведите на окно с отблеском и несколько раз кликните:

Шаг 7
Над слоем с городом создайте новый слой (нажать Ctrl+Shift+N), измените режим наложения на «Перекрытие» (Overlay) 100% и залейте 50% серым:

На фотографии здания яркие, сделаем их более серыми, грязными, т.е. придадим зданиям гранжевый вид..
Возьмите инструмент «Затемнитель» (Burn Tool), вверху, на панели параметров поставьте переключатель в режим «Средние тона» (Midtones Range), «Экспонирование (Exposure) поставьте на 15-20%.
Затемните все здания равномерно, а область левого от зрителя здания затемните несколько сильнее, т.к. она более яркая.
На рисунке ниже я для наглядности показал, как выглядит это слой в нормальном режиме наложения (вверху рисунка — это облака с верхнего слоя с облаками):

А вот как выглядит документ с 50%-ным серым слоем в режиме «Перекрытие» (Overlay):

Шаг 8
Над слоем с городом добавьте корректирующий слой «Цветовой тон/Насыщенность (Hue/Saturation), установите его в качестве обтравочной маски и уменьшите значение Насыщенности до -45.
Шаг 9
Добавьте корректирующий слой Кривые (Curves), установите его в как обтравочную маску и немного уменьшите яркость слоя путём понижения правой части кривой:

Необходимо, чтобы затемнение воздействовало не на весь слой, а на некоторые светлые участки. Для этого кликните по маске Кривых, нажмите Ctrl+I, возьмите белую кисть и прорисуйте нужные участки изображения. Для точной закраски воспользуйтесь инструментом «Прямолинейное лассо» (Polygonal Lasso Tool). Вот как примерно должна выглядеть маска корректирующего слоя:


2. Добавление осколков разрушения
Шаг 1
Откройте файл Куча каменного лома (№5 в списке или файл Куча_каменного_лома.jpg) в архиве. Преобразуйте фоновый слоя в обычный. Инструментом «Быстрое выделение» (Quick Selection Tool) выделите лишние детали (небо) и нажмите Delete для их удаления. Остальное перенесите в базовый документ:

Разместите этот слой под слоем с городом. С помощью Свободного трансформирования расположите камни на крыше здания, подгоните размер и немного поверните:

Шаг 2
Дублируйте этот слой несколько раз и используйте Свободное трансформирование для синхронизации размера и размещения на крышах зданий, где мы применили гранж кисти. Попробуйте задать различные углы и показывать из-за домов различные части кучи камней, чтобы избежать повторов вида:

Шаг 3
Зажав Ctrl, выделите все слои и поместите их в группу, нажав Ctrl+G. Измените режим наложения этой группы с установленного по умолчанию «Пропустить» (Pass Through) на нормальный (Normal). Добавьте к группе корректирующий слой «Кривые» (Curves), установите его в качестве обтравочной маски и поднимите вверх левую часть кривой. Это действие несколько затуманит камни:

Шаг 4
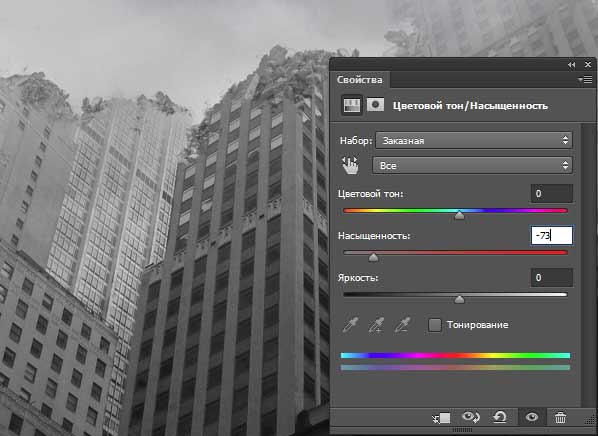
Добавьте к группе корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) и установить его в качестве обтравочной маски. Измените параметр насыщенность до -73

Шаг 5
Теперь займёмся общей сценой. Выделите все элементы панели слоёв, кроме фонового слоя и создайте группу, нажав Crtl+G. Измените режим наложения группы с «Пропустить» (Pass Through) на нормальный (Normal).
Добавьте корректирующий слой «Кривые» (Curves) для увеличения яркости:

Мягкой чёрной кистью на маске корректирующего слоя закрасьте области с обломками камней:

Добавим ещё один корректирующий слой «Кривые» (Curves), на это раз для придания эффекта лёгкой туманной дымки. Поднимите левую часть кривой, точно так же, как ранее:

На этот раз на маске слоя чёрной кистью закрасьте туманный эффект на кромках слома зданий и на левой стороне высокого здания:

В следующем материале мы добавим к коллажу детали разрушений — искорёженные балки, арматуру, выбитые окна и т.п.
Владелец данного сайта. Графический дизайнер, специалист по Фотошопу с опытом 10+ лет. Также веду канал о графическом дизайне на Ютуб и развиваю тематическое сообщество во ВКонтакте. Связаться со мной можно через комментарии, форму обратной связи или по электронной почте [email protected]

Создайте новый документ в Фотошопе (Ctrl + N) размером 900х1200 пикселей с чёрным фоном. Откройте в Фотошопе фотографию старой машины и выделите небольшой участок земли.

Скопируйте землю в основной документ и расположите в нижней части холста. Инструментом Eraser Tool (E) с мягкими краями подотрите верхний край.

Обесцветьте землю при помощи корректирующего слоя Black & White:

Добавьте туман при помощи кистей или фильтра облаков.

Шаг 2
Откройте фотографию солдата и перенесите его в основной документ. Мягким ластиком сотрите края, чтобы соединить солдата с фоном.

Создайте для солдата следующие корректирующие слои:


На маске слоя Levels закрасьте следующие участки:




Шаг 3
Откройте фотографию здания в Фотошопе и выделите его, как показано на скриншоте.

Скопируйте выделение в основной документ и расположите здание справа от солдата. Опустите слой здания под слой солдата.

Нариусйте трещины специальными кистями.

Создайте для здания корректирующий слой Black & White:



Шаг 4
Откройте фотографию пламени в Фотошопе и инструментом Lasso Tool (L) с 40 пиксельной растушевкой выделите этот участок:

Перенесите пламя в основной документ и расположите поверх здания. Установите режим наложения Screen.


Добавьте больше горящих зданий. Сделайте их меньше, чтобы показать, что они вдали.

Шаг 5
Откройте фотографию старой машины и выделите её.

Перенесите машину в основной документ и подотрите нижний край мягким ластиком.

Создайте для машины корректирующий слой Black & White:

Откройте другое изображение огня и выделите его:

Перенесите огонь на машину и установите режим наложения Screen.

Также добавьте огонь на землю.

Шаг 6
Вставьте самолет в наш документ и поверните его в другую сторону (Edit ? Transform ? Flip Horizontal).

Создайте для самолета корректирующий слой Levels:

Выделите этот участок огня:

Наложите его на самолет через режим наложения Screen.


Добавьте пару корректирующих слоёв Color Balance, чтобы сделать изображение более живым.







В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».

В этом уроке вы узнаете, как создать коллаж с городом, используя различные изображения, огненные и световые эффекты.
Сложность урока: Средний
В этом уроке я покажу вам, как создать огненную сцену «Город в Огне» в программе Photoshop. Мы используем различные элементы сцены, такие как здания, солдат, ретро автомобиль, самолёт, а также добавим огненные эффекты для завершения картины. Итак, давайте приступим!
Данный урок средней сложности, поэтому необходимы первоначальные знания работы со слоями, коррекцией изображений, включая работу с масками.
Примечание: Данный урок выполнен в программе Photoshop CС – поэтому, некоторые скриншоты могут слегка отличаться от предыдущих версий программы. Некоторые кисти имеются только в данной версии программы Photoshop CS6.
Итоговый результат:

Шаг 1
Создайте новый документ со следующими размерами 900 px * 1200 px, цвет заднего фона чёрный. Откройте исходное изображение с ретро автомобилем в программе Photoshop. Выделите только часть изображения с землёй.

Примечание переводчика: с помощью инструмента Прямоугольная область (Rectangle Marquee Tool), выделите часть изображения.

Скопируйте / вклейте (Copy / Paste) выделенное изображение земли на наш рабочий документ.
Расположите данный фрагмент земли в нижней части нашей сцены и с помощью мягкого ластика затените верхний край изображения, как показано на скриншоте ниже:

К слою с землёй, примените корректирующий слой Чёрно-белое (Black and White).

С помощью кисти Облака / Дым (указанные кисти можно найти на стоковых ресурсах), добавьте эффект дыма поверх изображения земли. Результат на данный момент урока:

Шаг 2
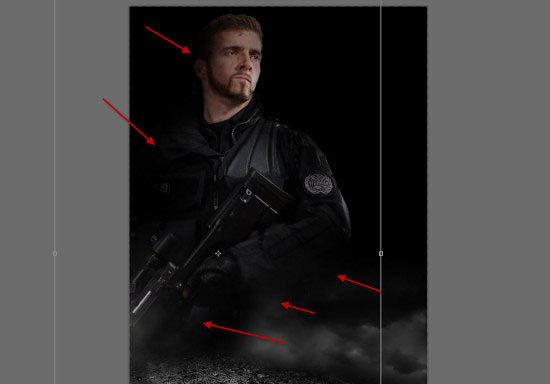
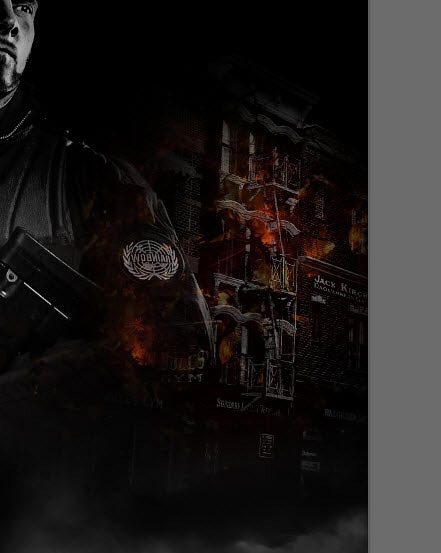
Откройте исходное изображение с солдатом в программе Photoshop. Отделите изображение солдата от заднего фона, а затем скопируйте / вклейте выделенный фрагмент на наш рабочий документ, расположив солдата, как показано на скриншоте ниже. С помощью мягкого ластика, затените края изображения, куда указывают красные стрелки, чтобы совместить изображение солдата с задним фоном:

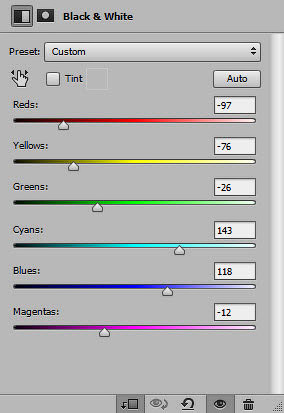
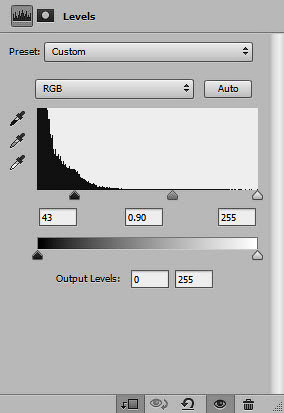
К слою с солдатом, добавьте корректирующие слои Чёрно-белый (Black and White), Уровни (Levels) и Кривые (Curves).
Примечание переводчика: не забудьте преобразовать данные корректирующие слои в обтравочные маски, для этого нажмите первый значок в нижней части панели слоёв
Чёрно-белый (Black and White)

Уровни (Levels)

Теперь перейдите на маску корректирующего слоя Уровни (Levels) и с помощью мягкой чёрной кисти, скройте коррекцию уровней, как показано на скриншоте ниже:

Кривые (Curves)

Теперь перейдите на маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти, скройте коррекцию кривых, как показано на скриншоте ниже:

Результат на данный момент урока:

Шаг 3
Откройте исходное изображение со зданием в программе Photoshop. Выделите только правую часть изображения здания.

Скопируйте / вклейте выделенную часть здания на наш рабочий документ. Расположите фрагмент здания справа от солдата. Слой с фрагментом здания должен быть ниже слоя с солдатом в палитре слоёв.

С помощью кисти Трещины, добавьте трещины на изображение здания.
Примечание переводчика: не забудьте создать новый слой поверх слоя с фрагментом здания, чтобы добавить эффект трещин, цвет кисти чёрный.

Примените следующие корректирующие слои к слою с фрагментом здания.
Примечание переводчика: не забудьте преобразовать корректирующие слои в обтравочные маски.
Чёрно-белое (Black and White)

Уровни (Levels)

Результат на данный момент урока:

Шаг 4

Откройте исходное изображение с текстурой Огня в программе Photoshop. Выберите инструмент Лассо (Lasso Tool), в панели управления данного инструмента, установите значение Растушёвки (feather) 40 px. Теперь выделите фрагмент текстуры Огня, как показано на скриншоте ниже.

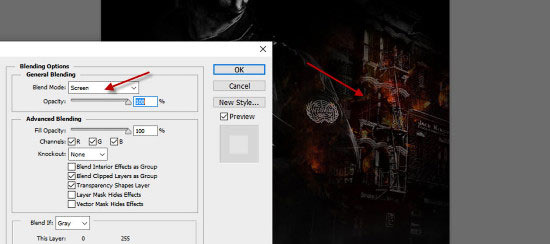
Скопируйте / вклейте (Copy / Paste) выделенный фрагмент текстуры Огня на наш рабочий документ. Добавьте эффект огня к зданию, а затем поменяйте режим наложения для слоя с текстурой Огня на Осветление (Screen).

Результат на данный момент урока:

Добавьте ещё пару зданий к нашей сцене, расположив их на заднем фоне, куда указывают красные стрелки. Используйте ту же самую технику, которую мы применяли ранее к первому зданию. Откорректируйте непрозрачность зданий, чтобы они были слегка темнее, чем первое здание.
Также не забудьте уменьшить масштаб этих двух зданий, которые вы добавили:

Шаг 5
Откройте исходное изображение ретро автомобиля в программе Photoshop. Выделите изображение автомобиля.

Добавьте выделенное изображение автомобиля к нашей сцене, расположив его, как показано на скриншоте ниже. С помощью мягкого ластика, создайте затенение в нижней части автомобиля.

К слою с автомобилем, добавьте корректирующий слой Чёрно-белое (Black and White)
в качестве обтравочной маски.

Откройте текстуру Огня, выделите следующий фрагмент текстуры, который показан на скриншоте ниже.

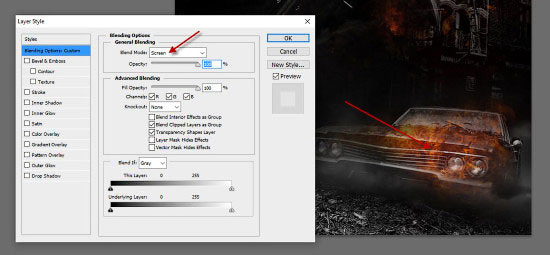
Теперь добавьте эффект огня на автомобиль, а затем поменяйте режим наложения для слоя с текстурой Огня на Осветление (Screen). Вам необходимо откорректировать масштаб текстуры огня под размеры автомобиля.

Также добавьте эффект огня на землю рядом с автомобилем, используя ту же самую технику.

Шаг 6
Откройте исходное изображение с самолётом в программе Photoshop. Выделите изображение самолёта, а затем скопируйте / вклейте выделенную часть изображения на наш рабочий документ. С помощью инструмента Свободная трансформация (free transform tool), отразите изображение самолёта по горизонтали.

К слою с самолётом, добавьте корректирующий слой Уровни (Levels).
Примечание переводчика: не забудьте преобразовать данный корректирующий слой в обтравочную маску к слою с самолётом.

Откройте текстуру Огня, выделите следующий фрагмент текстуры, который показан на скриншоте ниже.

Теперь добавьте эффект огня на изображение самолёта, а затем поменяйте режим наложения для слоя с текстурой Огня на Осветление (Screen).

Результат, который у вас должен быть:

В заключение, я применил пару корректирующих слоёв Цветовой Баланс (color balance), чтобы добавить цветовые оттенки к нашей картине. Вы можете увидеть итоговый результат на скриншоте ниже:

Итак, мы завершили урок! Надеюсь, вам понравился данный урок, и он был полезным для вас. До встречи, удачного дня!
Мэт-пэйнтинг играет немаловажную роль в сегодняшних фильмах. Первый мэт-пэйнт был сделан в 1907 Норманом Доном и Вы можете теперь увидеть, как традиционный мэт-пэйнтинг того времени развился от "Волшебника страны Оз” до всемирно известного фильма "Аватар".
Мэт-пэйнтинг (Matte Painting) – это крупномасштабные рисованные изображения, используемые в кинематографе, на телевидении и в производстве компьютерных игр для создания в кадре иллюзии окружающей среды, которую по каким-либо причинам невозможно заснять натурой или воспроизвести с помощью материальных декораций.
Главная задача специалистов по Matte Painting состоит в фотореалистичности получившихся изображений, с тем, чтобы они органично сочетались с натурными съёмками.
Шаг 1. Как любые проекты, крупномасштабные рисованные изображения нуждаются в заранее нарисованном эскизе. Я сделал такой набросок. Для удобства работы с уроком, я пронумеровал здания.


Шаг 2. Вот фотография, которая идеально подходит под наш эскиз. Откройте её в фотошопе и удалите облака, используя инструмент Волшебная палочка (Magic Wand Tool).

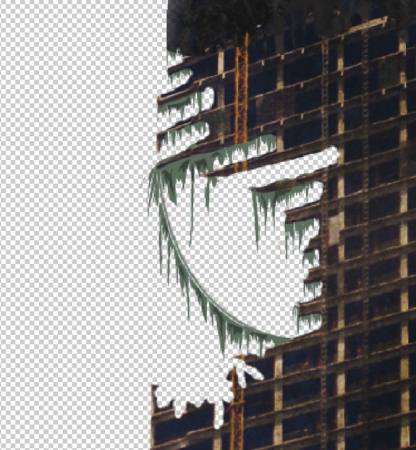
Шаг 3. Нам нужно добиться эффекта разрухи, полного хаоса, а с зелёной листвой на деревьях это не выйдет. Поэтому выберите Инструмент Лассо (Lasso Tool) и выделите все зелёные участки внизу фотографии (деревья, траву, листья и т.д.). Установите Радиус растушёвки (Feather Radius) на 60. Затем измените кривые к приблизительно так, как на примере:


(нажмите для увеличения)

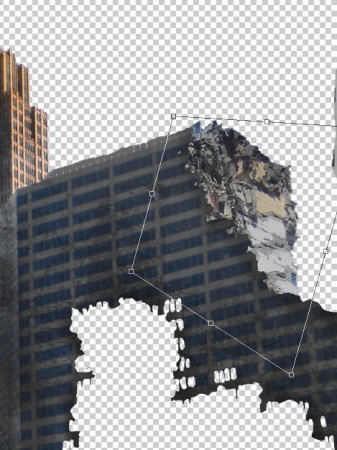
Шаг 4. В этом шаге Вы должны сами решить какую часть здания хотели бы разрушить. Для этого , используяИнструмент Лассо (Lasso Tool) выделите фрагмент здания. После чего сотрите края, используя инструмент Ластик (Erase Tool).

Шаг 5. Затем, затемните здание при помощи инструмента Затемнитель (Burn Tool) с кистью ржавчины, ссылка на которую есть в начале урока.

Шаг 6. Теперь нам нужно немного «распотрошить» здания. Давайте соблюдать последовательность, и придерживаться нумерации зданий по нашему наброску. Я счел второе изображение из списка ресурсов подходящим для здания B1 на скетче. Вырежьте часть здания.

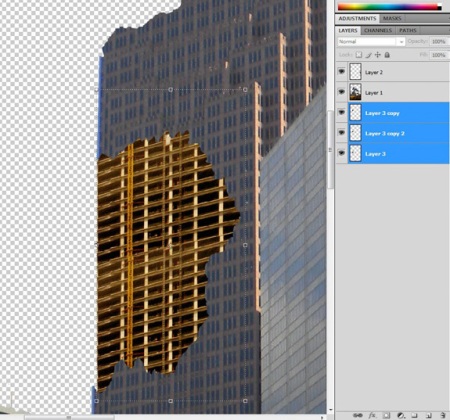
Шаг 7. Теперь вставьте эту часть в мэт-пэйнт и подгоните его по размерам под наше здание, также. ВыберитеСвободное Трансформирование (Free Transform) из меню Редактирование (Edit), зажмите клавишу Ctrl и тяните за уголки трансформируемой области так чтобы часть вставленного здания подходила по перспективе к нашему изображению:

Шаг 8. После того, как Вы подогнали фрагмент под наше здание, дублируйте слой и подставьте его в недостающие участки. Нужно добиться аккуратного соединения фрагментов и заполнить все промежутки. Затем объедините эти слои сочетанием клавиш (Ctrl+E).

Шаг 9. Теперь настройте Кривые (Curves): Красный 150, Зеленый 122, Синий 95.

Шаг 10. Затем, сымитируем разрушенность методом, которым мы пользовались в шагах 4 и 5. Мы вернемся к этому слою немного позже.

Шаг 11. Давайте-ка приступим ко второму зданию B2. Выберите подходящее фото, я взял например Destroyed Building 2. Теперь, повторите действия из 7-го шага. Обращайте внимание на перспективу, постарайтесь ничего ненапутать.


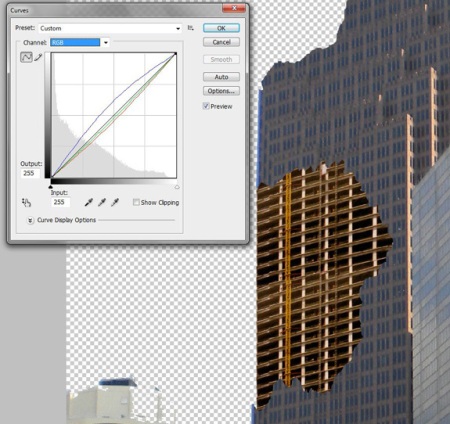
Шаг 12. Зайдите в настройки экспозиции через меню Изображение – Коррекция – Экспозиция (Image – Adjustments - Exposure).
Поставьте такие значения:
Экспозиция (Exposure): -0.63
Сдвиг (Offset): +0.0061
Гамма-Коррекция (Gamma-Correction): 0.94.

Шаг 13. Для заполнения «внутренностей» здания B2 я выбрал фотографию Destroyed Building 3.
Тут нужно иметь ввиду, что сопоставлять картинки следует не только по перспективе. Под изображение требуется подогнать ширину и высоту этажей. Попробуйте поэкспериментировать.


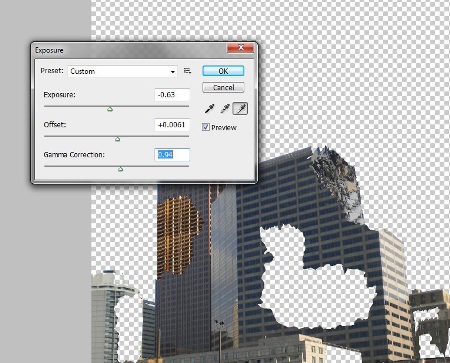
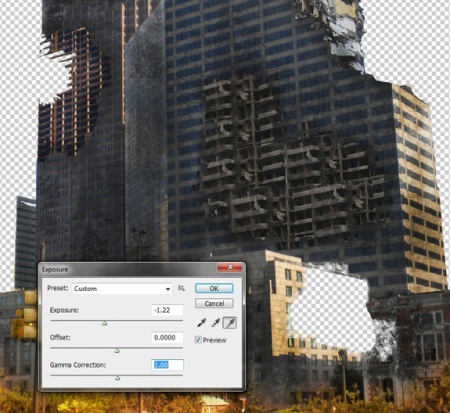
Шаг 14. Снова измените настройки экспозиции:
Экспозиция (Exposure): -1.22
Сдвиг (Offset): 0
Гамма-Коррекция (Gamma-Correction): 1.00.
Затем выберите инструмент Затемнитель (Burn Tool) и применив фантазию постарайтесь заставить выглядеть здание старым и разрушенным.

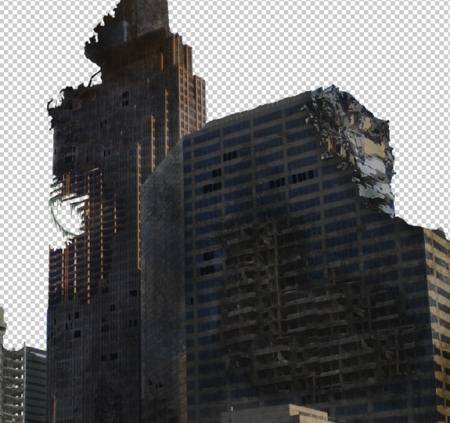
Шаг 15. Проделайте тоже самое с остальными зданиями. Главное правило - соблюдать перспективу и свето/тень и тогда Вы ничего не испортите. Вот краткий ход моих действий:



(нажмите для увеличения)


Шаг 18. Добавьте облака на новый слой и переместите его на задний план.

Шаг 19. Выберите кисть fog brushes и нанесите туман на получившееся изображение. Если это необходимо, подотрите туман в некоторых местах. Главное – не переборщите, туман не должен бросаться в глаза и мешать.
Добавлять огонь на изображения стало еще проще благодаря инструменту Render Flames в Photoshop CC 2014. В этом уроке я покажу, как использовать инструмент Render Flames, чтобы добавить огонь в неосвещенный камин в цифровом композите через Фотошоп. Я также предоставлю широкий спектр советов и техник, чтобы вписать пламя в ваше произведение искусства и создать реалистичное свечение.
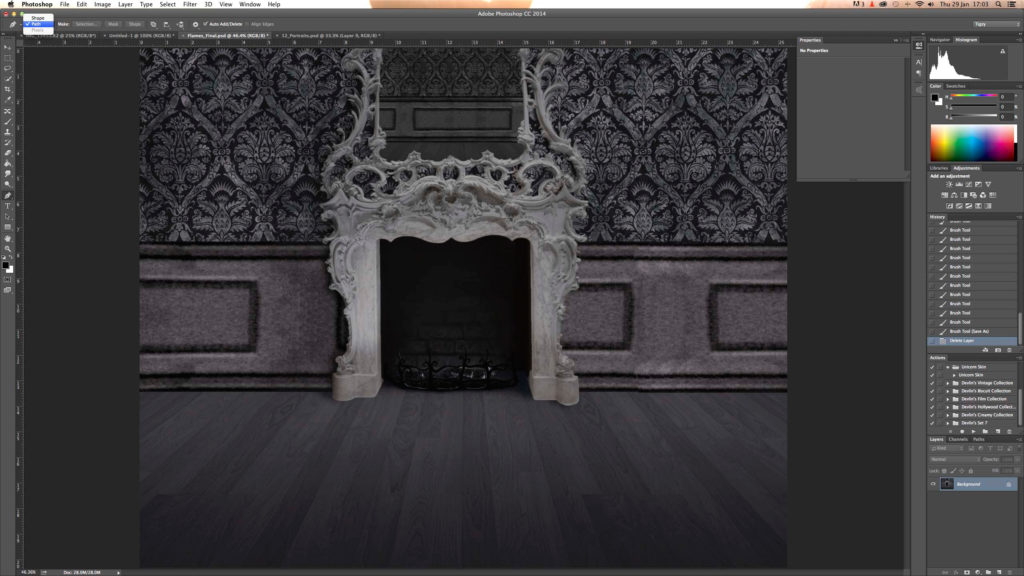
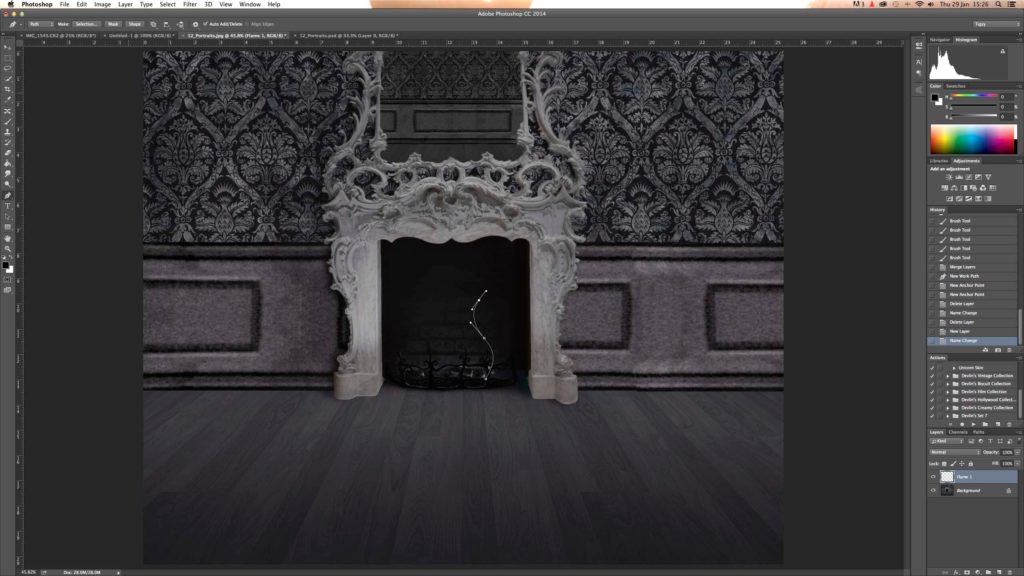
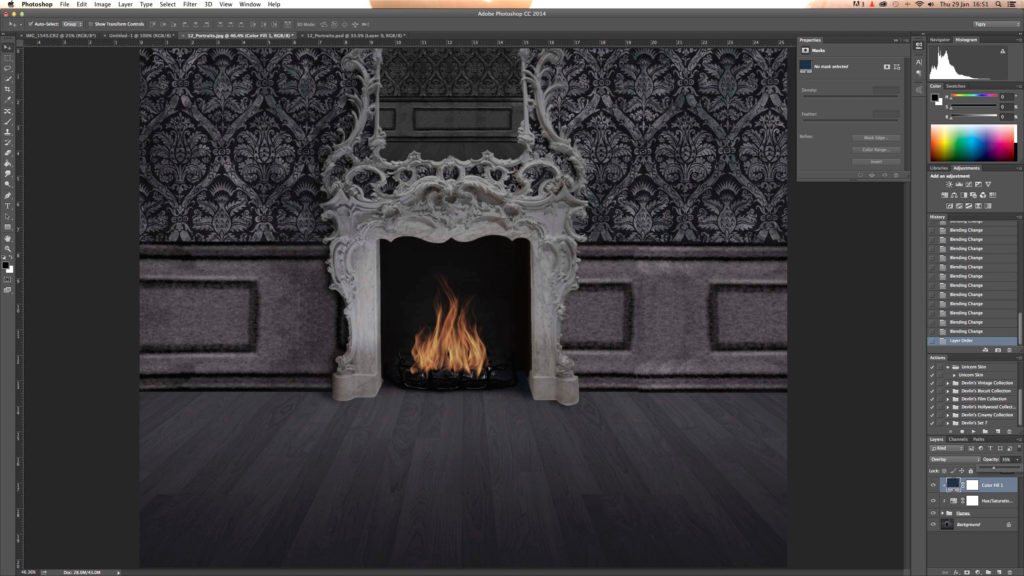
Шаг 1
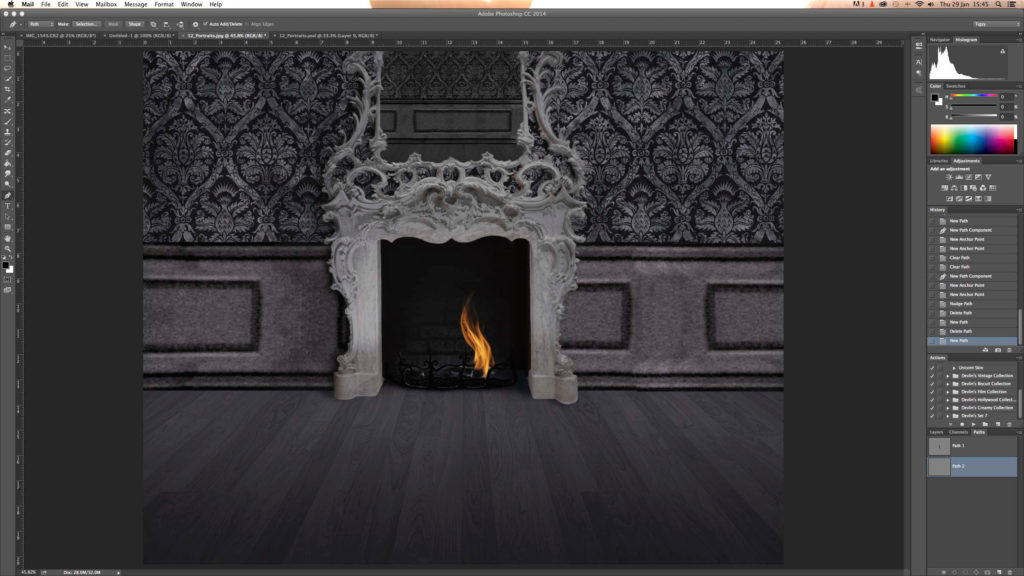
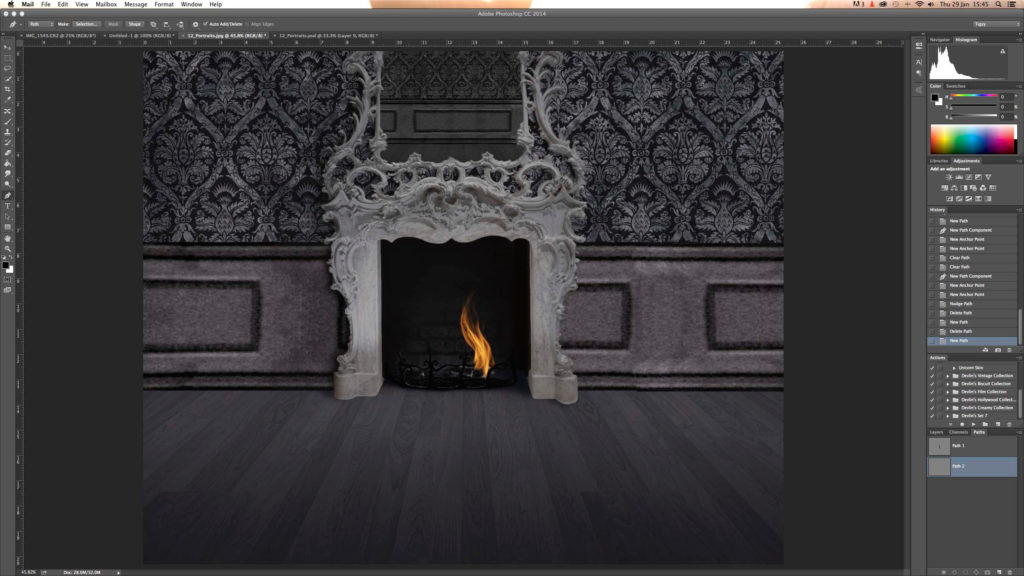
Откройте выбранное изображение в Photoshop и выберите инструмент Перо (P) . Убедитесь, что инструмент установлен на Контур в левом верхнем выпадающем меню панели Параметры .

Шаг 2
Создайте новый слой и назовите его «Пламя 1». Инструментом «Перо» щелкните и перетащите по документу, чтобы создать S-образный изогнутый контур в направлении, в котором должны появиться языки пламени, от x до x.

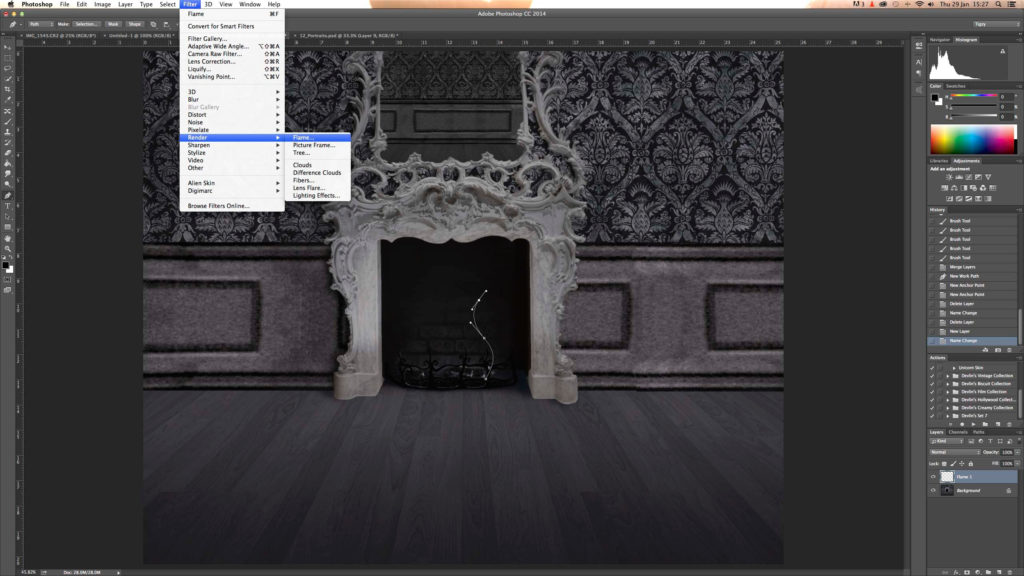
Шаг 3
Выберите Filter > Render > Flame , чтобы открыть диалоговое окно Flame в Photoshop.

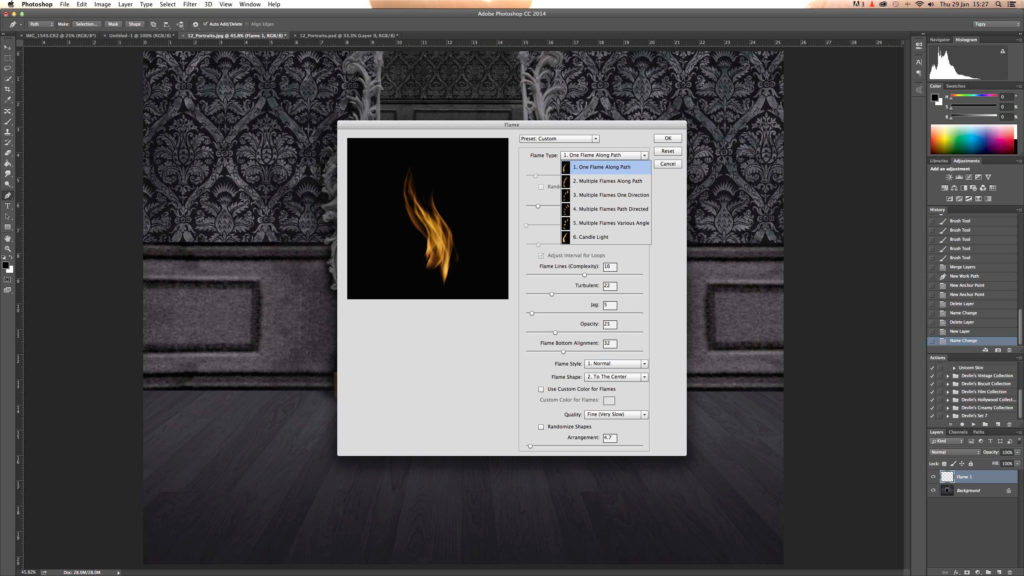
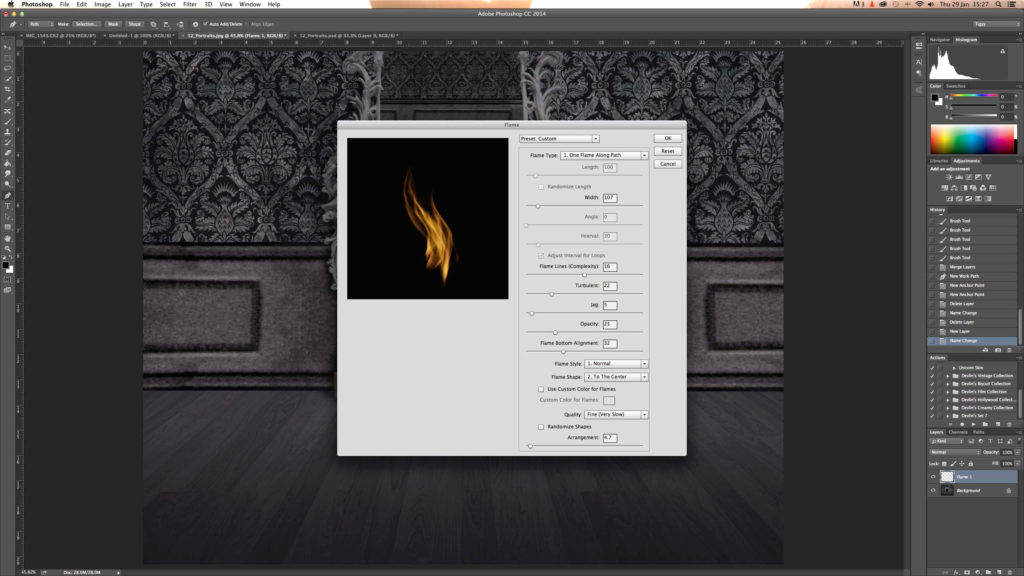
Шаг 4
В раскрывающемся меню Тип пламени выберите Одно пламя вдоль контура .

Шаг 5
Теперь у вас есть возможность полностью настроить ваш огонь, включая ширину, сложность, турбулентность, непрозрачность, цвет и даже то, как пламя сужается от своего источника.
Эти параметры зависят от типа пламени, которое вы хотите создать. Поэкспериментируйте с параметрами, чтобы увидеть, как они работают. Я хочу, чтобы пламя струилось вверх, как в настоящем камине, и здесь вы можете увидеть параметры, которые я выбрал для этого.

Шаг 6
Нажмите OK для подтверждения и используйте инструмент Перемещение (V) с помощью клавиш со стрелками на клавиатуре, чтобы подтолкнуть пламя на место.

Шаг 7
На панели Paths нажмите на иконку Add New Path , чтобы создать новый слой контура, который позволит нам работать над вторым пламенем.

Шаг 8
Создайте второй слой и переименуйте его в «Пламя 2».
Снова используйте инструмент Перо (P) , чтобы создать новую S-образную кривую, которая дополнит огонь на слое «Пламя 1».
Шаг 9
Вместо того чтобы снова просматривать параметры Render Flame, мы можем создать пламя с настройками, соответствующими нашему первому пламени, нажав Cmd/Ctrl + F и используя функцию «повторить последний фильтр» в Photoshop.

Шаг 10
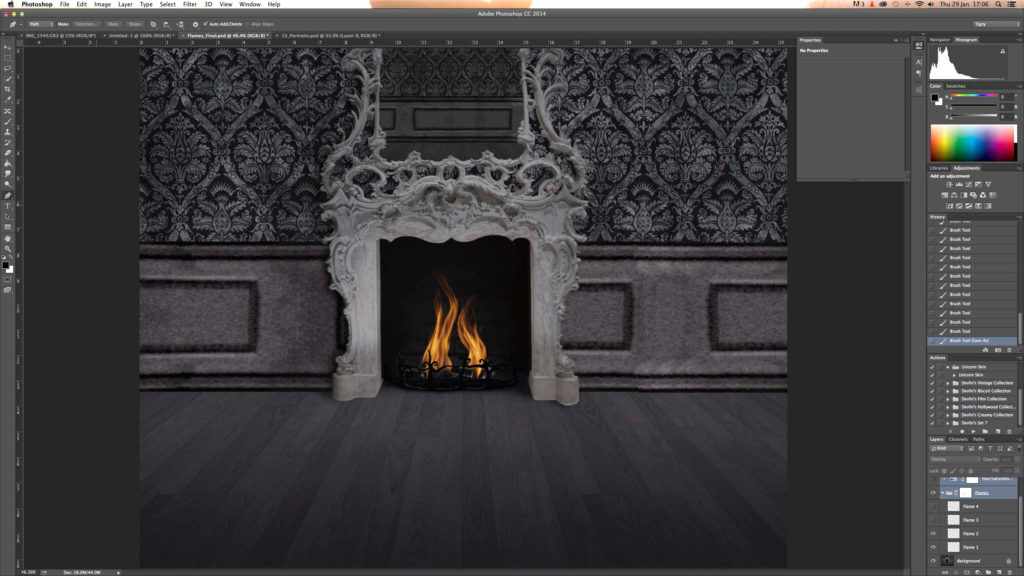
Повторите предыдущие два шага еще несколько раз, пока вы не останетесь довольны своим огнем.
Затем выделите все слои с пламенем и щелкните Shift + клик на слое «Добавить новую группу», чтобы объединить все слои с пламенем в одну группу. Переименуйте эту группу в «Пламя».

Шаг 11
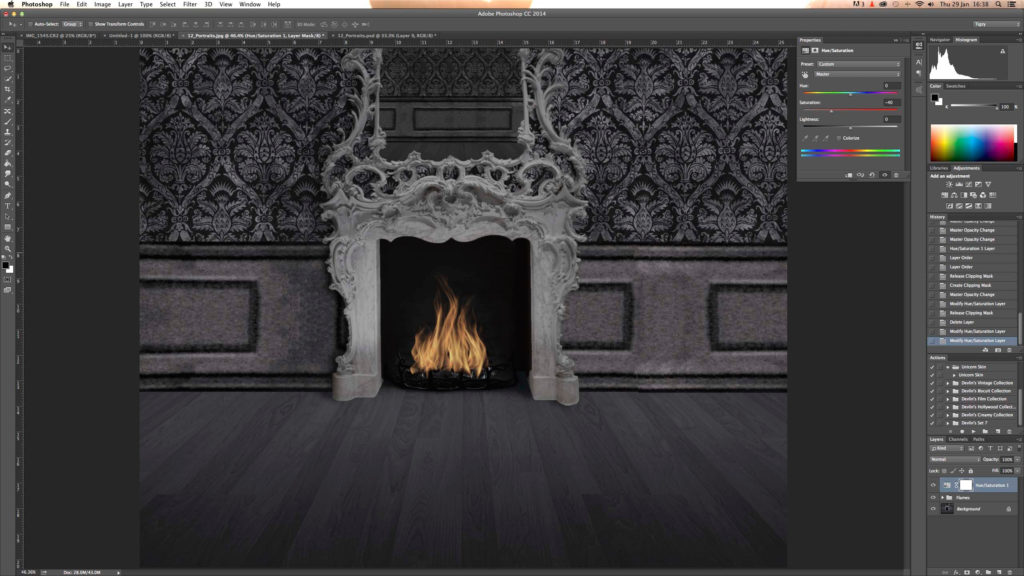
Теперь начнем немного смешивать эти языки пламени с окружающей средой. Сначала добавьте корректирующий слой Hue/Saturation над группой «Flames».
Наведите курсор на линию между корректирующим слоем и группой, удерживая клавишу Alt , пока не появится белая рамка со стрелкой, а затем щелкните, чтобы скрепить их вместе. Это называется «Обтравка».

Шаг 12
Выберите корректирующий слой и перейдите на панель свойств. Уменьшите насыщенность огня, чтобы оно соответствовало окружающей среде.
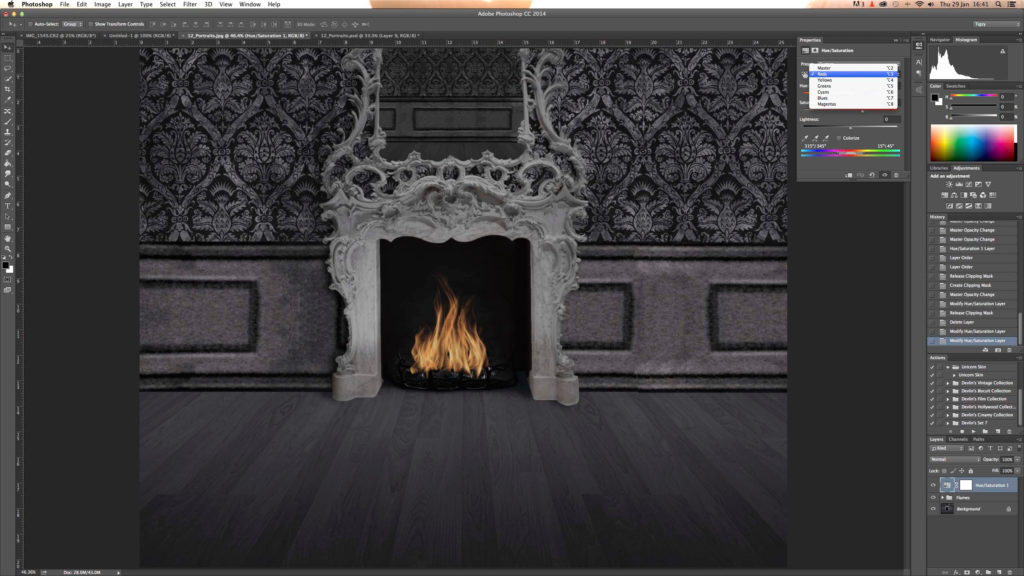
Для большего контроля нажмите на Master , чтобы открыть выпадающее меню цветов. Выберите Желтый и уменьшите насыщенность, чтобы желтый был менее насыщенным, чем красный в пламени.

Шаг 13
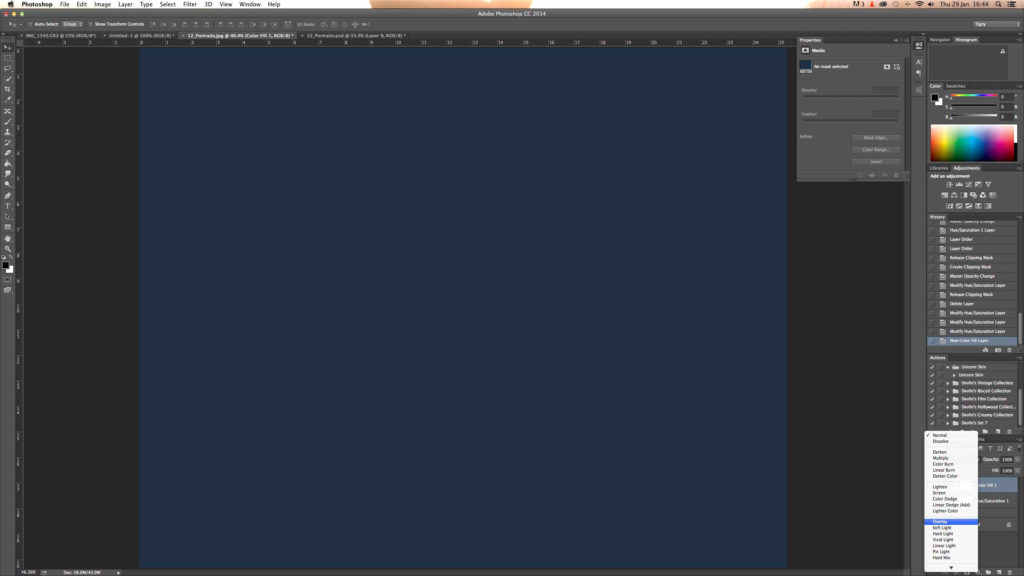
Вернувшись на панель слоев, нажмите на значок «Создать новую заливку» и выберите «Сплошной цвет».
Поскольку окружение имеет серовато-голубой оттенок, мы выберем аналогичный цвет для заливки. Когда вы будете довольны цветом, нажмите OK.

Шаг 14
На панели слоев измените режим смешивания слоя Цветовая заливка на Перекрытие и закрепите этот слой на слое Цветовой тон/Насыщенность , расположенном ниже, выполнив те же действия, что и в шаге 11.

Шаг 15
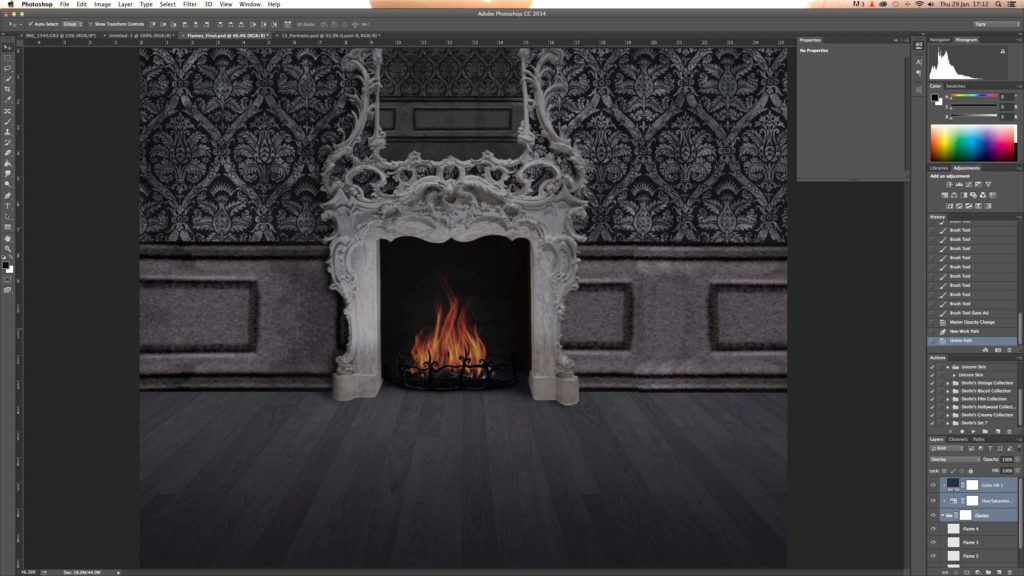
Все еще находясь на панели слоев, измените непрозрачность слоя Цветная заливка до 35%, чтобы уменьшить тональный эффект на огне.

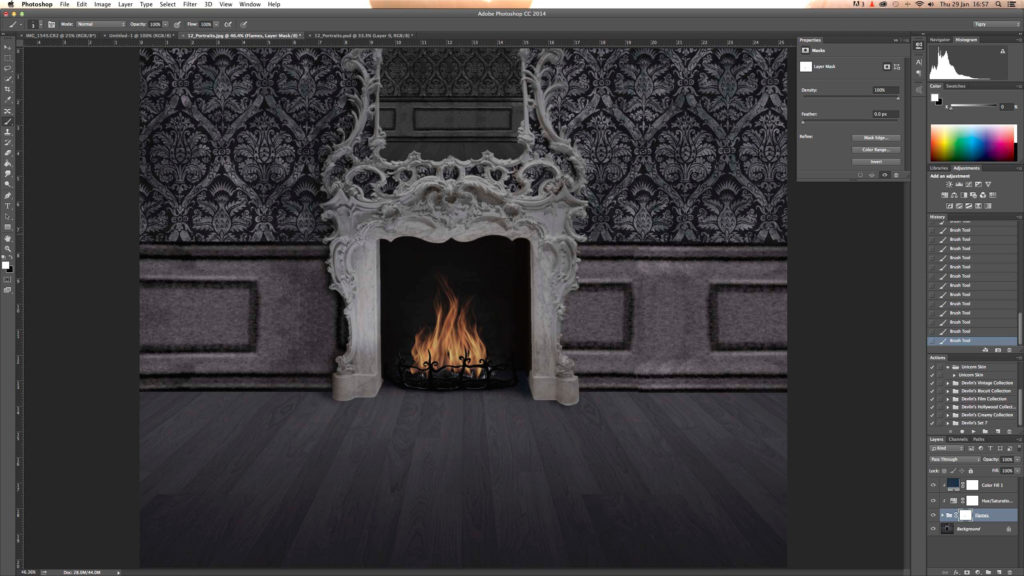
Шаг 16
Выделите группу «Пламя» и нажмите на значок Добавить маску слоя . На новой маске слоя мягкой черной кистью аккуратно затрите каминную решетку.

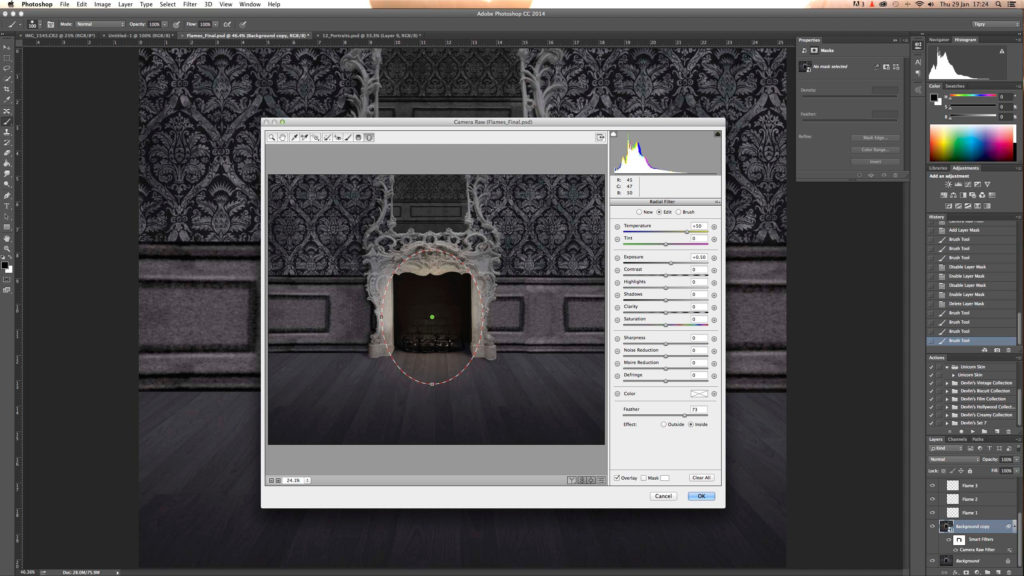
Шаг 17
Дублируйте фоновый слой и перейдите в меню Фильтр > Преобразовать для смарт-фильтров , чтобы превратить слой в смарт-объект.
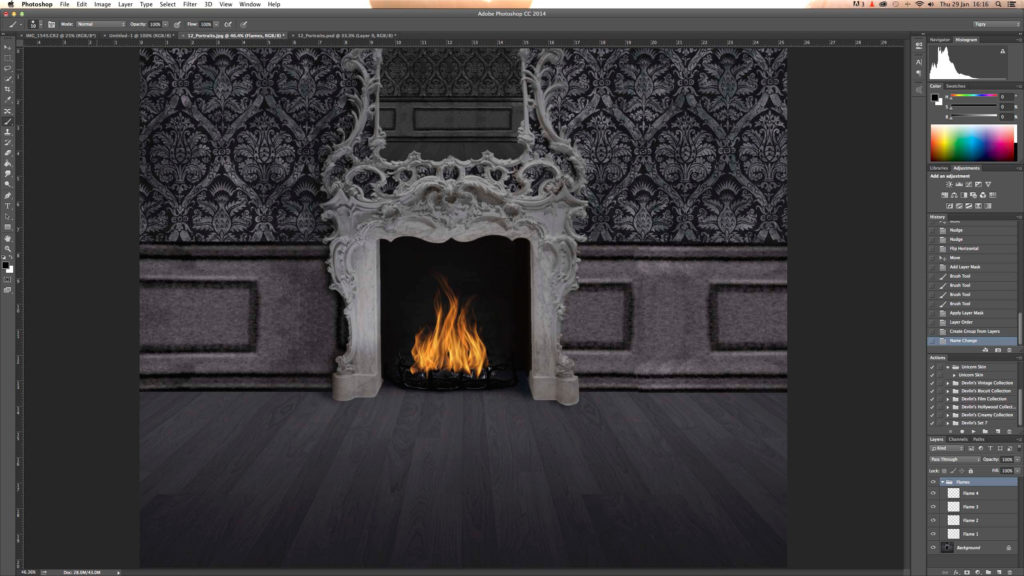
Затем перейдите в меню Фильтр > Фильтр Camera Raw… , чтобы открыть диалоговое окно Camera Raw. Нажмите на значок Радиального фильтра и добавьте +0,5 Экспозиции и +50 Температуры, чтобы создать свечение для огня. После этого нажмите OK.

Шаг 18
С помощью мягкой черной кисти на слое Smart Filters замаскируйте теплое свечение вокруг камина, чтобы завершить работу.
Владелец данного сайта. Графический дизайнер, специалист по Фотошопу с опытом 10+ лет. Также веду канал о графическом дизайне на Ютуб и развиваю тематическое сообщество во ВКонтакте. Связаться со мной можно через комментарии, форму обратной связи или по электронной почте [email protected]
Читайте также: